新建Github仓库#
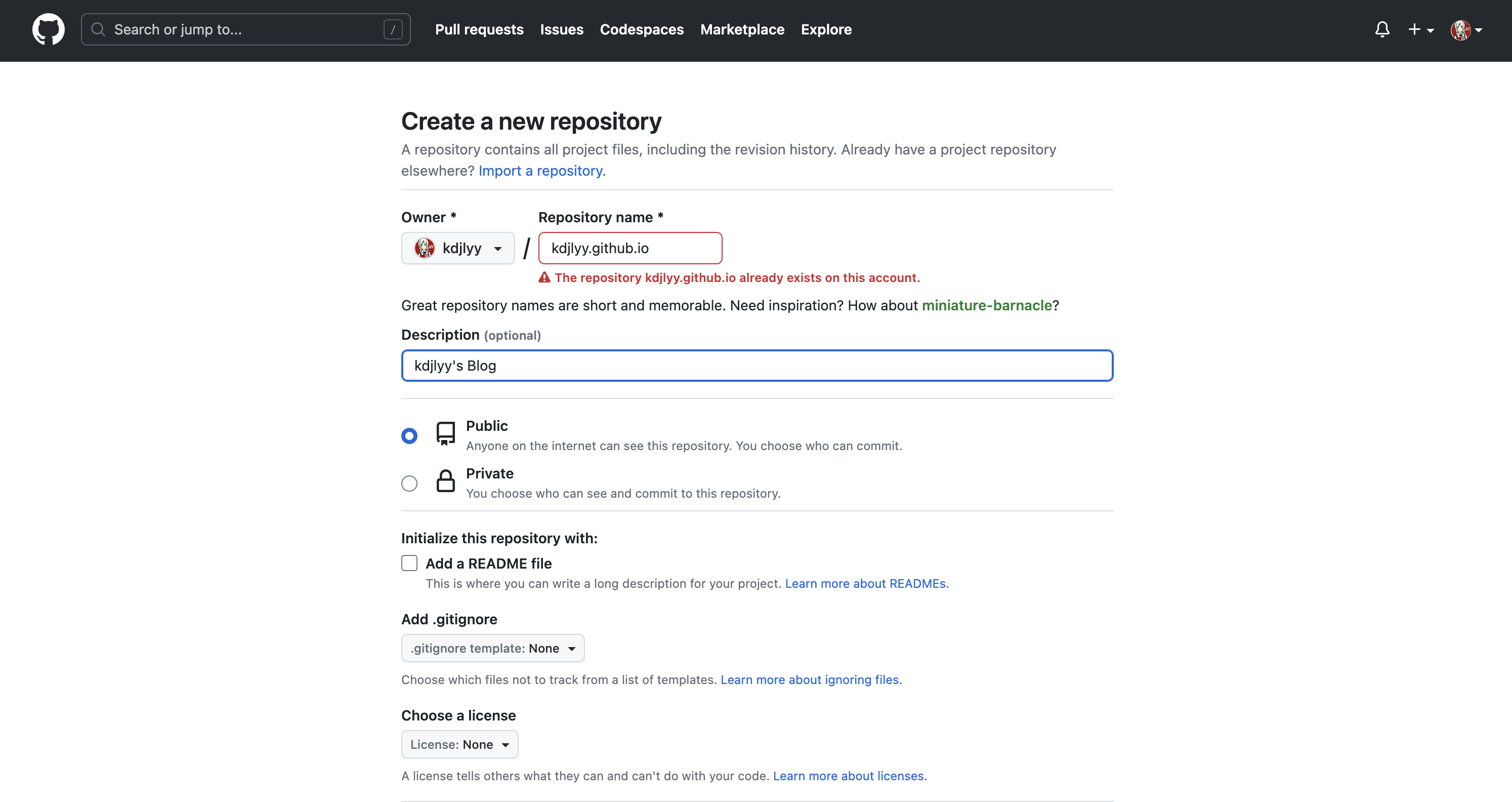
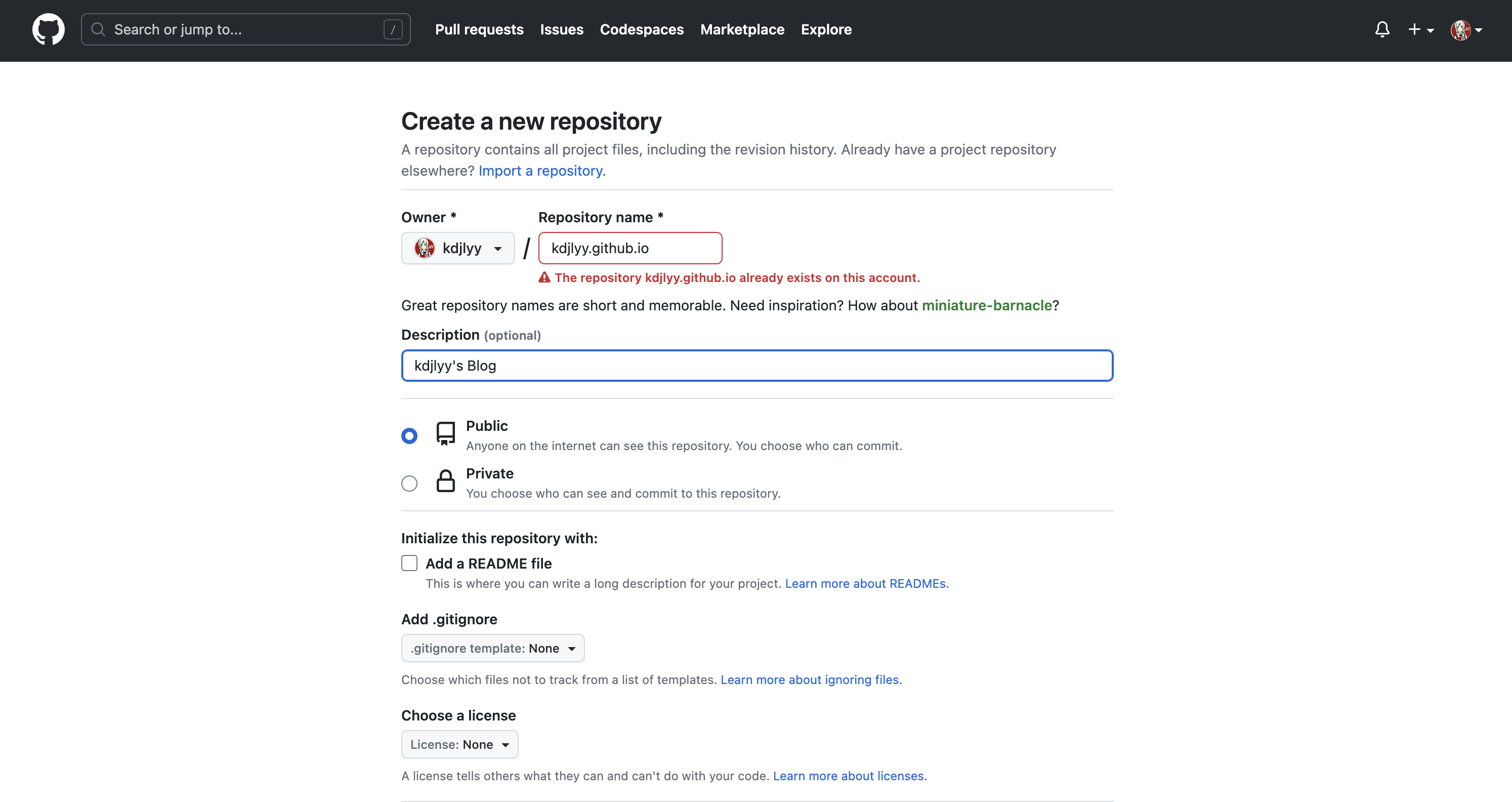
新建一个 GitHub Repository,库名为 username.github.io,username 即你的 GitHub 账号 username。
 新建 Github 仓库
新建 Github 仓库
配置文件#
在上一篇文章中我们在本地快速启动了 Hugo 博客:
日期: 2023-05-30
标签:
#Hugo
#PaperMod
hugo, 静态博客, PaperMod, 快速启动 ......
其中站点配置文件改成了 .yml 后缀的写法,因为这样比默认的 .toml 写法更易用,详细参考:Configure Hugo。
下面是我的 config.yml 配置,注意不同的主题配置方法可能有差异,我使用的是 PaperMod 主题。部分信息根据需要自行更改,例如我绑定了个人域名所以 baseURL 设置的是自己购买的域名,也可以配置使用 Github 仓库的域名访问博客主页。
代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
|
baseURL: https://kdjlyy.cn
# baseURL: https://kdjlyy.github.io
languageCode: zh-cn
title: 向着悠远的苍穹
theme: PaperMod
paginate: 10 # 首页每页显示的文章数
hasCJKLanguage: true # 自动检测是否包含中文日文韩文,如果文章中使用了很多中文引号的话可以开启
enableInlineShortcodes: true # 允许内联短码
enableEmoji: true # 允许使用 Emoji 表情,建议 true
enableRobotsTXT: true # 允许爬虫抓取到搜索引擎,建议 true
summaryLength: 90 # 文章内链卡片获取的文章长度默认是70
buildDrafts: false
buildFuture: false
buildExpired: false
# pygmentsUseClasses: true
# googleAnalytics: UA-123-45
minify:
disableXML: true
# minifyOutput: true
permalinks: # 浏览器链接显示方式
post: "/:title/"
# post: "/:year/:month/:day/:title/"
defaultContentLanguage: zh # 最顶部首先展示的语言页面
defaultContentLanguageInSubdir: true
languages:
zh:
languageName: "Chinese"
# contentDir: content/english
weight: 1
profileMode:
enabled: true
title: # 主页标题
subtitle: # 主页副标题
imageUrl: "img/logo.ico" # 头像
imageTitle:
imageWidth: 150
imageHeight: 150
buttons:
- name: 👨🏻💻技术
url: posts/tech
- name: 📋建站
url: posts/site
- name: 📕阅读
url: posts/read
- name: 🏖生活
url: posts/life
menu:
main:
- identifier: search
name: 🔍搜索
url: search
weight: 1
- identifier: home
name: 🏠主页
url: /
weight: 2
- identifier: posts
name: 📚文章
url: /posts
weight: 3
- identifier: archives
name: ⏱️时间轴
url: /archives
weight: 20
# - identifier: categories
# name: 🧩分类
# url: /categories
# weight: 30
- identifier: tags
name: 🔖标签
url: /tags
weight: 40
- identifier: about
name: 🙋🏻♂️关于
url: /about
weight: 50
# - identifier: links
# name: 🤝友链
# url: links
# weight: 60
outputs:
home:
- HTML
- RSS
- JSON
params:
env: production # to enable google analytics, opengraph, twitter-cards and schema.
description: "向着悠远的苍穹, kdjlyy's Blog"
author: kdjlyy # author: ["Me", "You"]
defaultTheme: light # defaultTheme: light or dark
disableThemeToggle: false
DateFormat: "2006-01-02"
# ShowShareButtons: true
ShowReadingTime: false
# disableSpecialistPost: true
displayFullLangName: true
ShowPostNavLinks: true
ShowBreadCrumbs: true
ShowCodeCopyButtons: true
hideFooter: false # 隐藏页脚
ShowWordCounts: true
VisitCount: true
ShowLastMod: true #显示文章更新时间
ShowToc: true # 显示目录
TocOpen: true # 自动展开目录
comments: true
busuanzi:
enable: false # 访问量统计,开启会降低加载速度
socialIcons:
- name: github
url: "https://github.com/kdjlyy"
- name: bilibili
url: "https://space.bilibili.com/279296780"
- name: QQ
url: "img/qq.jpg"
- name: email
url: "kdjlyy@qq.com"
# - name: RSS
# url: "index.xml"
# - name: QQ
# url: "img/qq.png"
# - name: Phone
# url: "img/phone.png"
# editPost:
# URL: "https://github.com/adityatelange/hugo-PaperMod/tree/exampleSite/content"
# Text: "Suggest Changes" # edit text
# appendFilePath: true # to append file path to Edit link
# label:
# text: "Home"
# icon: icon.png
# iconHeight: 35
assets:
favicon: "img/logo.ico"
favicon16x16: "img/logo.ico"
favicon32x32: "img/logo.ico"
apple_touch_icon: "logo.ico"
safari_pinned_tab: "logo.ico"
# cover:
# hidden: true # hide everywhere but not in structured data
# hiddenInList: true # hide on list pages and home
# hiddenInSingle: true # hide on single page
fuseOpts:
isCaseSensitive: false
shouldSort: true
location: 0
distance: 1000
threshold: 1
minMatchCharLength: 0
keys: ["title", "permalink", "summary"]
# twikoo:
# version: 1.4.11
# 评论
utteranc:
enable: true
repo: "kdjlyy/blog_comments"
issueTerm: "title"
theme: "github-light"
taxonomies:
category: categories
tag: tags
series: series
markup:
goldmark:
renderer:
unsafe: true # HUGO 默认转义 Markdown 文件中的 HTML 代码,如需开启的话
highlight:
# anchorLineNos: true # 代码行号下加下划线
codeFences: true # 代码围栏功能,这个功能一般都要设为true,不然很难看
guessSyntax: true # 猜测语法,这个功能建议设置为true, 如果你没有设置要显示的语言则会自动匹配
lineNos: true # 代码行号
style: nord # monokai, darcula, solarized-dark, nord
lineNumbersInTable: true # 使用表来格式化行号和代码,而不是标签。这个属性一般设置为 true
# hl_Lines:高亮的行号,一般这个不设置,因为每个代码块我们可能希望让高亮的地方不一样
# lineNoStart:行号从编号几开始,一般从 1 开始
# noClasses: true # 使用 class 标签,而不是内嵌的内联样式
privacy:
vimeo:
disabled: false
simple: true
twitter:
disabled: false
enableDNT: true
simple: true
instagram:
disabled: false
simple: true
youtube:
disabled: false
privacyEnhanced: true
services:
instagram:
disableInlineCSS: true
twitter:
disableInlineCSS: true
|
目录结构#
个人的目录配置如下,搭配上面的配置文件使用。
文章目录结构#
博客文章都是存放在content目录下的,具体的目录结构如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
content/
├── posts/
│ ├── life/
│ │ └── _index.md
│ ├── read/
│ │ └── _index.md
│ ├── site/
│ │ ├── xxx.md
│ │ └── _index.md
│ ├── tech/
│ │ └── _index.md
│ └── _index.md
├── about.md
├── archive.md
└── search.md
|
about.md、archive.md、search.md 分别对应右上角关于、时间轴、搜索三个页面。
life、read、site、tech 对应首页的四个按钮,content 里每个文件夹内都要添加一个 _index.md 文件。在对应的文件夹下创建 markdown 文件即可将文章放入对应的分类中。
about.md#
1
2
3
4
5
6
7
8
9
10
|
---
title: "关于"
layout: "about"
url: "/about/"
summary: about
hidemeta: true # 是否隐藏文章的元信息,如发布日期、作者等
showbreadcrumbs: false #顶部显示当前路径
searchHidden: true
showToc: false
---
|
archive.md#
1
2
3
4
5
6
|
---
title: "时间轴"
layout: "archives"
url: "/archives/"
summary: archives
---
|
search.md#
1
2
3
4
5
6
7
8
|
---
title: "搜索" # in any language you want
layout: "search" # is necessary
url: "/search/"
# description: "Description for Search"
summary: "search"
placeholder: "请输入关键词"
---
|
life/_index.md#
1
2
3
4
5
|
---
title: "🏖 生活"
# description: ""
hidemeta: true # 是否隐藏文章的元信息,如发布日期、作者等
---
|
read/_index.md#
1
2
3
4
5
|
---
title: "📕 阅读"
# description:
hidemeta: true # 是否隐藏文章的元信息,如发布日期、作者等
---
|
site/_index.md#
1
2
3
4
5
|
---
title: "📋 建站"
# description:
hidemeta: true # 是否隐藏文章的元信息,如发布日期、作者等
---
|
tech/_index.md#
1
2
3
4
5
|
---
title: "👨🏻💻 技术"
# description: ""
hidemeta: true # 是否隐藏文章的元信息,如发布日期、作者等
---
|
部署到 Github#
-
写完博客后本地预览:hugo server -D,浏览器打开:http://localhost:1313/ 访问。
输入hugo -D生成public文件夹,这个文件夹可以部署到云服务器或者托管到github上。
⚠️注意:这种生成方式只会往 public 文件夹里添加内容,但是不会删除外部已经不存在而 public 里面还存在的文件,所以也可以用hugo -F --cleanDestinationDir命令,表示每次生成的public都是全新的,会覆盖原来的。
-
将 public 文件夹上传到步骤1中的 username.github.io 仓库中
1
2
3
4
5
6
7
|
cd public
git init
git add .
git commit -m "first commit"
git branch -M main
git remote add origin git@github.com:xxx/xxx.github.io.git
git push -u origin main
|
-
几十秒钟后,即可通过 Github 域名访问,例如我的 Github 博客域名为:https://kdjlyy.github.io/
 新建 Github 仓库
新建 Github 仓库